티스토리 블로그에 쿠팡파트너스 배너 설정 방법 알아보기

안녕하세요, 여울입니다. 저를 포함해서 요즘 부업에 관심이 많으신 분들이 많으실 텐데요. 아무래도 본업만으로는 여유롭게 살아가기 쉽지 않으니 다들 알아보고 계실 거 같습니다. 저 또한 여러 가지 부업을 알아보면서 티스토리와 최근에는 쿠팡파트너스를 알게 되었는데요.
부업에 관해서 공부하다보면 티스토리는 애드센스 광고비가 주 수입원이 이지만 잘 활용을 한다면 더욱더 큰 시너지 효과를 불러올 수 있다고 합니다. 그중 오늘은 제가 요즘 관심 있고 공부하고 있는 쿠팡파트너스 배너를 티스토리에 설정하는 방법에 대해서 알아보려고 합니다. 바로 시작하겠습니다 :)
쿠팡파트너스 배너 설정 방법(Feat. 티스토리 블로그)
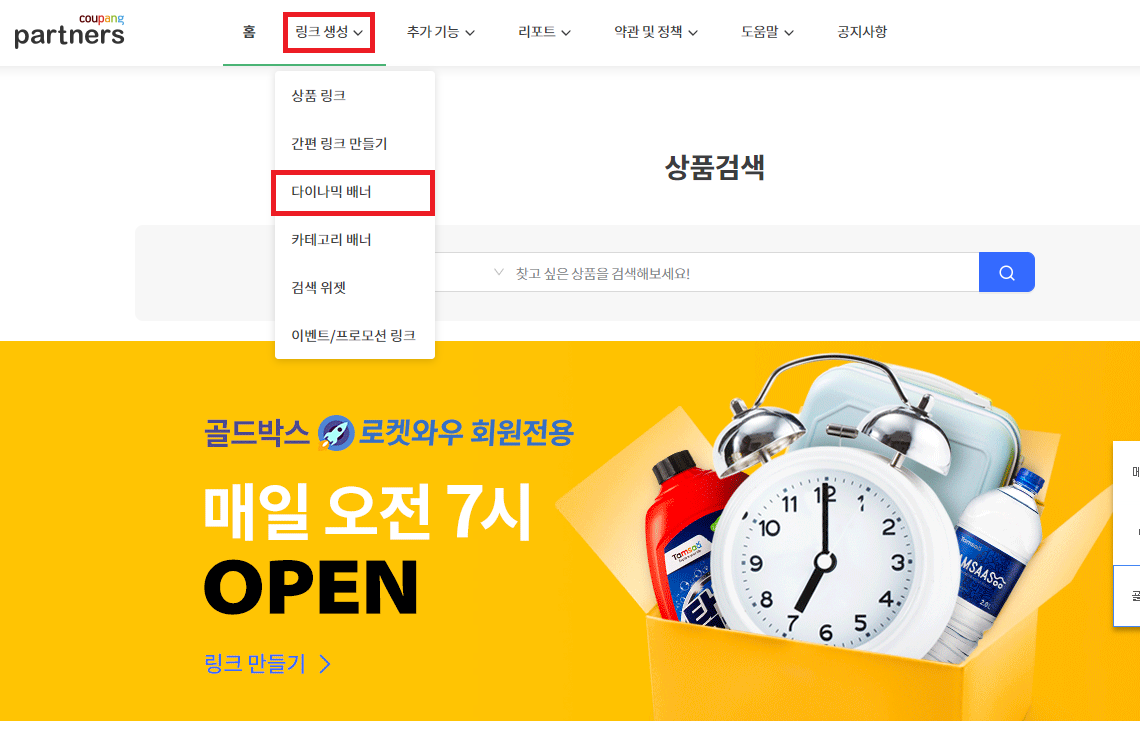
쿠팡파트너스를 가입하시고 한 번쯤은 해보신 경험이 있다는 가정하에 시작하겠습니다. 먼저 쿠팡파트너스 사이트에 들어가신 다음에 메인 페이지 상단의 링크 생성 -> 다이내믹 배너로 들어가 줍니다.

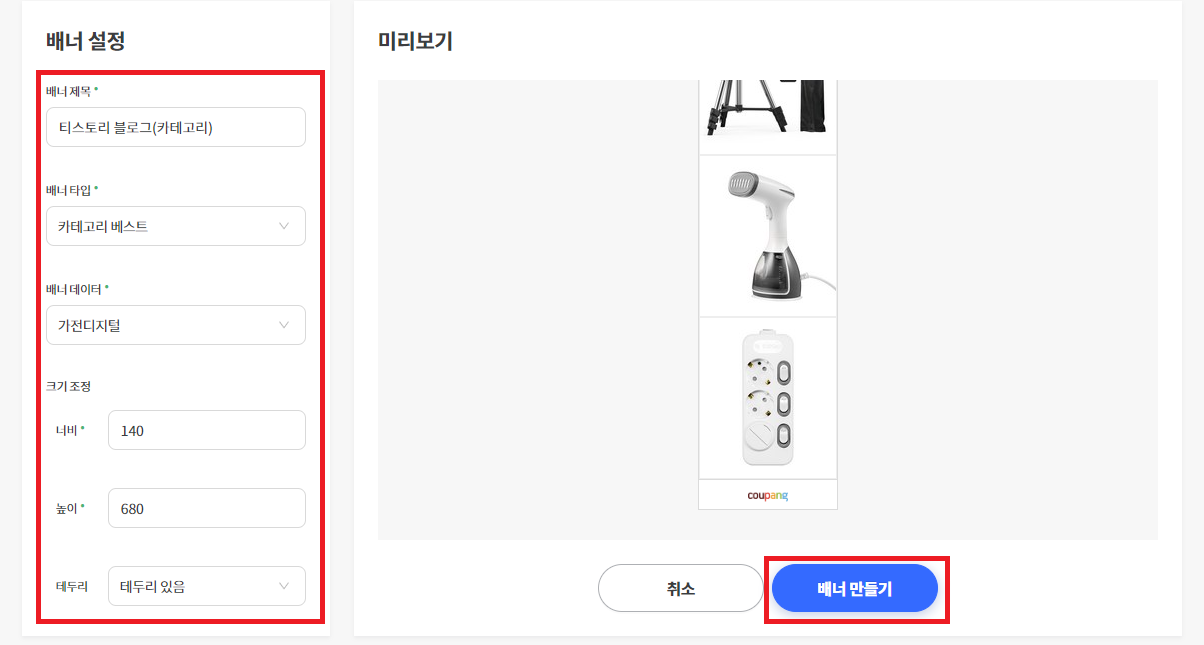
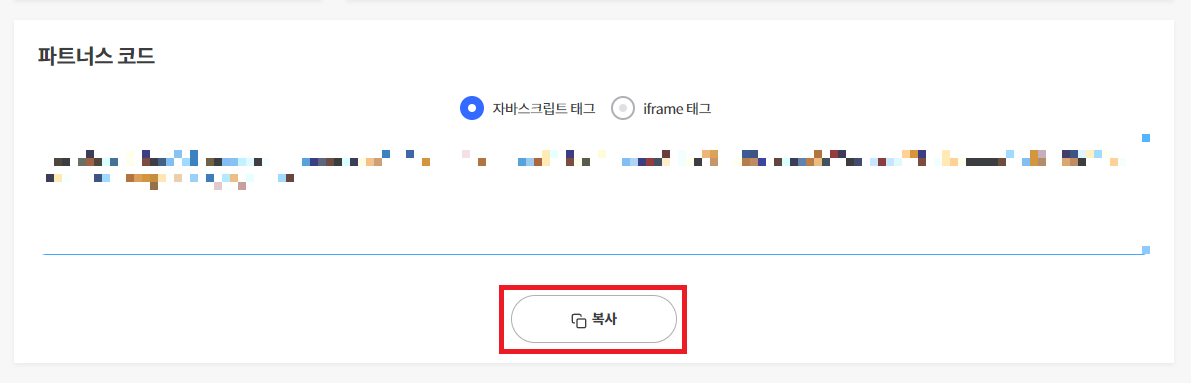
다이내믹 배너로 들어가시면 처음에는 아무것도 생성된 게 없으니 오른쪽 배너 생성을 눌러 줍니다. 그리고 자신이 원하는 목적에 맞게 배너를 설정해주시면 되시는데요. 저는 티스토리 블로그에서 카테고리 쪽에 설정을 할 계획이라 아래와 같이 설정을 하였습니다. 모든 내용을 입력하셨으면 미리보기를 확인하시고 배너 만들기를 누른 후 아래의 복사를 눌러주세요.



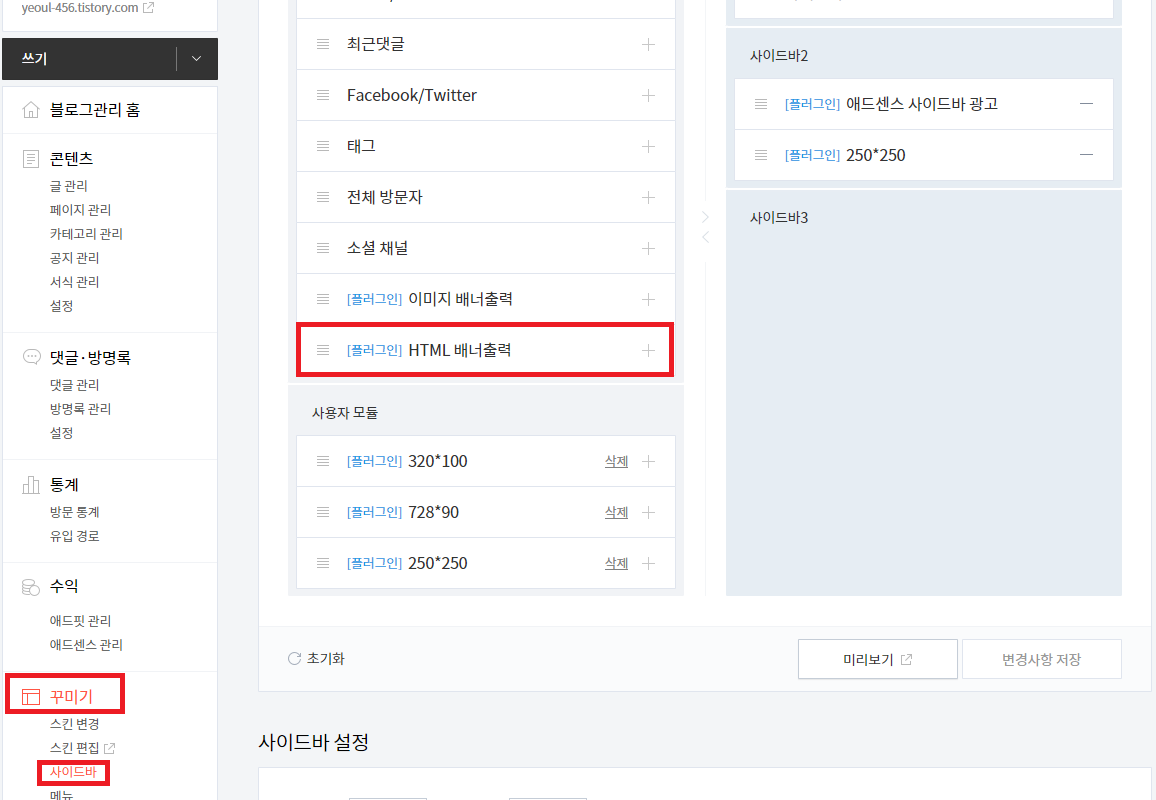
티스토리 자신의 블로그 관리 페이지로 넘어와서 왼쪽의 플러그인을 선택한 후 배너 출력을 활성화시켜 줍니다. 그리고 다시 왼쪽 메뉴에서 꾸미기 -> 사이드바 메뉴를 클릭해줍니다. 그럼 기본 모듈에 HTML 배너 출력을 확인하실 수 있으신데요. 거의 다 마무리하신 거니 조금만 더 따라와 주세요!


확인하신 HTML 배너 출력 옆에 +버튼을 눌러서 자신이 원하는 사이드바 위치를 클릭해줍니다. 그러면 오른쪽으로 넘어가신 걸 확인하실 수 있으신데 마우스 커서를 HTML 배너 출력으로 가져가시면 오른쪽에 편집이 나타납니다. 편집을 클릭하고 이름을 자신이 알아볼 수 있게 입력한 다음 아까 쿠팡파트너스에서 복사한 배너 링크를 붙여넣어주세요. 그리고 아래의 변경사항 저장을 꼭 눌러주세요!


완료하시면 아래와 같이 티스토리 블로그 사이드바에 쿠팡파트너스 배너가 설정된 모습을 확인하실 수 있습니다. 광고라서 모자이크 처리했지만 이렇게 설정해놓으니 조금이라도 도움이 되었으면 좋겠네요 :)
여러분들도 쿠팡파트너스를 하시고 블로그를 하시는 분들이라면 이렇게 설정해보시는게 도움이 될 수도 있으니 한번 따라해 보셔도 좋을거 같습니다.

마치며
티스토리 블로그에 쿠팡파트너스 배너 설정 방법에 대해서 알아보았습니다. 제가 작성한 포스팅이 오늘도 여러분에게 도움이 되었으면 좋겠습니다. 끝까지 읽어주셔서 감사하고 오늘도 좋은 하루 보내시기 바랍니다 감사합니다 :)





댓글